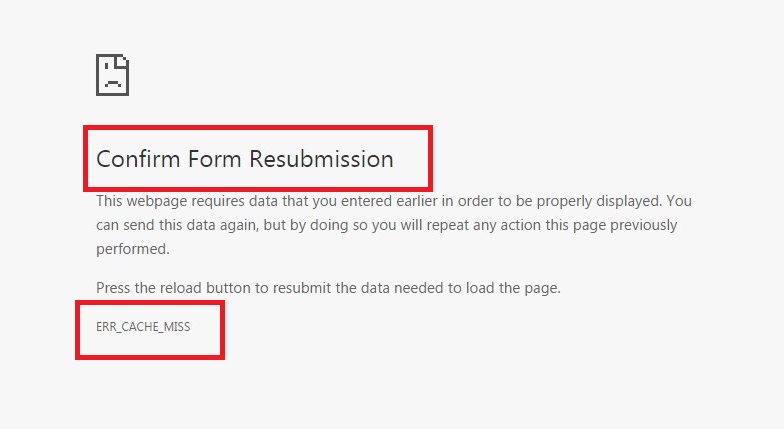
We are living a life where the Internet made our life simple to do stuff. There may be some days which are stressful and if in those days while working you may get Confirm Form Resubmission (ERR_CACHE_MISS) error on your page leads to more stress.
You will end up thinking that you’re going through some bad days and try to attempt many ways to solve the Confirm Form Resubmission (ERR_CACHE_MISS) Error. So, here we are for you with the solutions.

As we all know, Google Chrome is a widely used web browser. They said all good things don’t come under one package. So, although Chrome can support many extensions, it has some bugs. Amongst many, Confirm Form Resubmission is the common error.
Read Also:
Contents
- 1 Why Does Confirm Form Resubmission Dialog Pop Up?
- 2 How to Turn off Confirm Form Resubmission Error?
- 2.1 Method 1 – Using Google Chrome Properties
- 2.2 Method 2 – Clear Google Chrome Browsing Data
- 2.3 Method 3 – Reset Chrome Browser Settings
- 2.4 Method 4- Disable Motion Across the Browser
- 2.5 Method 5 – Disable Corrupted Extensions
- 2.6 Method 6 – Check your Internet Connection
- 2.7 Method 7 – Replacing the POST Method
- 2.8 Method 9 – Use the PRG Pattern
- 2.9 Method 10 – Using AJAX submit Button
- 2.10 Method 11 – Adding a Tag Inside <head> Part
- 2.11 Method 12 – Delete no-store
- 3 Conclusion
Why Does Confirm Form Resubmission Dialog Pop Up?
Confirm Form Resubmission appears exclusively on Google Chrome. Hence, Confirm Form Resubmission is the persistent error in Google Chrome and other browsers
Confirm Form Resubmission error may possibly occur when you try to create an account or send some sort of information like Emails, bank details, and transfer payment to the server.
The possible cause could be that you’re directing the same page of the form twice. It happens when you refresh the page or go back to the form submission page.
Generally, People tend to confuse when Confirm Form Resubmission error pops up on the Google Chrome. They think it is an error which indeed it is not. Infact, it is more of “Feature” than an issue or a bug within the Chrome.
How to Turn off Confirm Form Resubmission Error?
Fortunately, there are ways to tackle Confirm Form Resubmission Error. Below given are some of the methods to solve Confirm Form Resubmission Error.
Method 1 – Using Google Chrome Properties
Step 1 – Right-click on the Shortcut icon of Google Chrome at the start, a menu appears select on the Properties option.
Step 2 – You will find a field named Target in the drop-down properties.
Step 3 – Now, by adding “–disable-prompt-on-repost” at the end of the target can be used to solve the error.
The desired target for me is:
“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”
Step 4 – So, Finally, the target to be entered in the field is:
“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”–disable-prompt-on-repost
Step 5 – At the end, Turn off the chrome if it is already open and re-open the Google Chrome and check if you still get the error.
Method 2 – Clear Google Chrome Browsing Data
Step 1 – Open Google Chrome
Step 2 – Click on the three vertical dots situated at the top right corner of your browser.
Step 3 – Select More tools from the menu then click on Clear Browsing Data.
Step 4 – Go to the Advanced tab and delete the data you want.
Step 5 – Now, click on Clear Data.
Step 6 – Re-open Google Chrome and check if the changes took place or not.
Method 3 – Reset Chrome Browser Settings
Step 1 – Open Google Chrome
Step 2 – Click on the three vertical dots situated at the top right corner of your browser.
Step 3 – Select settings from the menu.
Step 4 – Search Reset and clean up in the search box, Otherwise click on the three vertical lines placed at the top left corner. Select the Advanced Settings and Choose Reset and clean up.
Step 5 – Now, Open-Reset and clean up and then select Restore settings to their original defaults.
Step 6 – Click on Reset settings and restart Google Chrome.
Method 4- Disable Motion Across the Browser
Step 1 – Open Google Chrome
Step 2 – Click on the three vertical dots situated at the top right corner of your browser.
Step 3 – Select settings from the menu.
Step 4 – Search Privacy and security in the search settings box, or you can click on the three vertical lines placed at the top left corner. Select Advanced Settings and Choose Privacy and security.
Step 5 – Now, Open Site settings and disable Motion or Light Sensors.
Step 6 – Re-open Google Chrome and check if the changes took place or not.
Method 5 – Disable Corrupted Extensions
Step 1 – Open Google Chrome
Step 2 – Click on the three vertical dots situated at the top right corner of your browser.
Step 3 – Select More tools from the menu then click on Extensions or type chrome://extensions in the search box.
Step 4 – Disable the corrupted Extension from the list and re-enable again.
Step 5 – Click on Reset settings and restart Google Chrome.
Method 6 – Check your Internet Connection
You might be struggling how to solve the error and dealing with the above methods, and you realize that you lost your Internet Connection, which is quite awful. So, check your Internet connection before you start.
Method 7 – Replacing the POST Method
The POST method helps to post the data directly on the server, and it ensures the end to end transfer of data. While in the case of the GET method, there is no confidentiality of the data transferred.
So, generally, the GET method is not used with the forms. Thus, the conclusion is if your page is such that you are allowed to modify data on the page, the POST method should be replaced by GET method.
The following steps will help you to remove the POST URL and replace it with the GET method.
Step 1 – Open the page you’re working on.
Step 2 – Right-click on the page, and a menu appears, click on the “View page source.” You will get the code of your page.
Step 3 – Add GET code in your page code and remove POST from the URL.
//Remove POST
<form action=”index.php?load=SEARCH” method=”post”>
//Use GET
<form action=”index.php?load=SEARCH” method=”get”>
Step 4 – After adding the GET method, you’re good to go.
Also Read:
Method 9 – Use the PRG Pattern
Using the PRG pattern we create a page between the page at the server and the actual page we’re working on. It helps by not posting the data directly on the server.
PRG stands for POST/Redirect/GET pattern. Do the required changes on that page and then send it to the server. The final action the server will receive is the GET method instead of POST.
Step 1 – Open the page you’re working on.
Step 2 – Right-click on the page, and a menu appears, click on the “View page source.” You will get the code of your page.
Step 3 – Add this below code in your page code.
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
Step 4 – After adding the code you’re good to go.
Method 10 – Using AJAX submit Button
Step 1 – Open the page you’re working on.
Step 2 – Right-click on the page, and a menu appears, click on the “View page source.” You will get the code of your page.
Step 3 – Add this below code in your page code
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
Step 4 – After adding, you’re good to go.
Method 11 – Adding a Tag Inside <head> Part
Step 1 – Open the page you’re working on.
Step 2 – Right-click on the page, and a menu appears, click on the “View page source.” You will get the code of your page.
Step 3 – Add this below code in your page code
<meta http-equiv=”refresh” content=”60; write_the_url_of_the_page_to_be_tested_over_here.html” />
Step 4 – After adding, you’re good to go.
Method 12 – Delete no-store
This error may occur if your code consists of the header with this code: header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’); By deleting (‘no-store’) from the header, your error can be solved. The following are the steps to solve Confirm Form Resubmission.
Step 1 – Open the page you’re working on.
Step 2 – Right-click on the page, and a menu appears, click on the “View page source.” You will get the code of your page.
Step 3 – Delete code (‘no-store’) from the header in your page code.
Step 4 – After deleting refresh the page and you’re good to go.
Read More Posts:
- Widevine Content Decryption Module Error
- Digital TV Tuner Device Registration Application
- WOW51900319 Error in World of Warcraft
- Your Windows License Will Expire Soon Error in Windows 10
- Steam Content File locked Error on Steam
Conclusion
These are the several methods to solve Confirm Form Resubmission, which appears on Google Chrome. I hope these methods will help you for sure.